Top 10 Responsive Websites

"The control which designers know in the print medium, and often desire in the web medium, is simply a function of the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. But first, we must 'accept the ebb and flow of things."
- John Allsopp, “A Dao of Web Design”
The idea of Responsive Web Design (RWD) is to employ web design and development techniques that make websites react to the screen size of the device on which they are being accessed and viewed. Such optimized websites fit multiple screen sizes and ensure a seamless user experience. As an example, open the Starbucks website on your desktop and keep adjusting the window size to see how the site content intelligently adapts.
Designers and developers who create such websites have to work on three 'versions' of the same website, rather than designing multiple unique websites for a desktop computer, a mobile device, and a tablet. Responsive web design was created years ago by Ethan Marcotte, a web designer and developer, but it wasn’t until 2012 that this approach gained serious momentum. In many technology publications, 2013 has been hailed as the ‘Year of the Responsive Web Design’.
Although the technique definitely has its advantages, there some drawbacks to be aware of. Devanshi Garg, COO of Icreon Tech, explains:
"Responsive design has its drawbacks in terms of the design process. It’s important to be wary of how this can potentially impact timing. Designers will need to create three different designs: one for smartphones, one for tablets and one for desktops — at the very least."
This new technique has done away with the static design phase in the design cycle. As a result, the process has become much more fluid thanks to the use of wireframing and rapid prototyping. Responsive websites are crafted using W3C CSS3 media queries with fluid grids and flexible images to adapt website layout to the viewing environment. If you are a developer or a designer, some of the important resources that you need in your responsive toolkit are:
- Adaptive Images
- Bootstrap
- Gridset
- FitText
- Respond.js
- Wirefy
- Responsive Tables
- FlevNav
- Responsive Slides
Though fluid grids (a percentage based design approach that adapts to screen size), media queries (a way to apply CSS rules to the page based on browser size) and flexible images (images sized in a way so as to prevent their expansion outside container elements) are the three important technical ingredients for responsive web design.
Designing a website responsively also entails thinking differently and creatively. Responsive websites are being used in almost every industry, from e-Commerce, advertising, technology, events, publishing, blogs, non-profits, education and Government. Some examples of the most well executed responsive websites are detailed below:
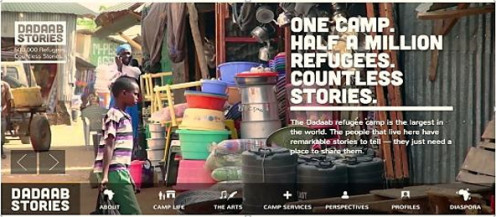
1) Dadaab Stories

This site has been created for a non-profit organization and the responsive design on this site is seamless. This site actually transports you to an African village and where the user can connect and feel the state of the refugees for whom this site is built. Design elements also represent the vision and values of the non-profit organization.
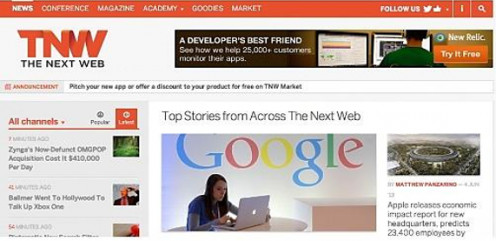
2) The Next Web

This website can be easily navigated on any medium, which is a great approach for a news site trying to reach as many readers as possible. Given that The Next Web is a technology publication, it makes sense for its web presence to be on top of major trends like responsive web design.
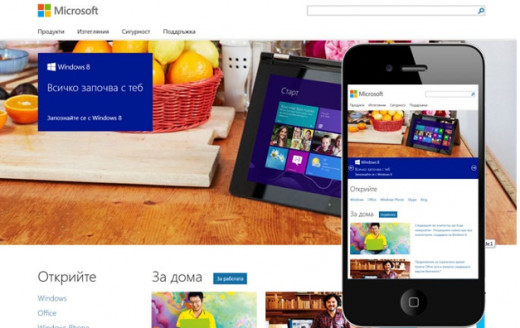
3) Microsoft

On the new Microsoft site every illustration, font, and line weight works to convey the brand’s identity. By also incorporating responsive web design in their newly revamped site, Microsoft is able to exude a level of clean design and space that is missing from most corporate sites.
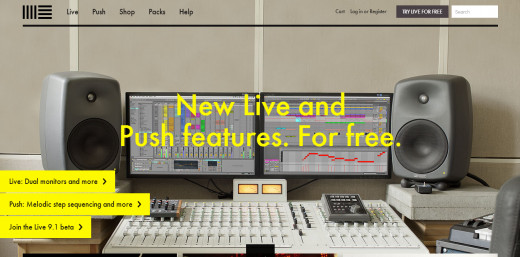
4) Ableton

Ableton’s community of musicians and producers are more tech savvy than most audiences, which is why their site is impeccably designed. Their site uses bold imagery and an exciting color palette that looks great in each format. The graphics are interesting and there are many creative and practical design touches throughout the site.
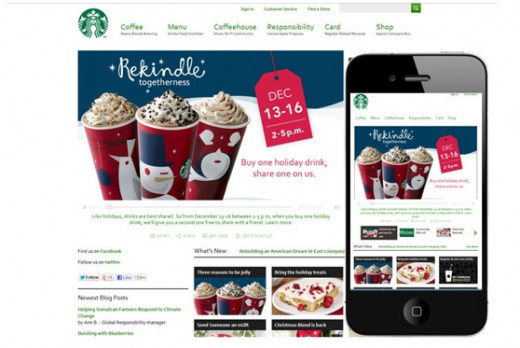
5) Starbucks

Starbuck’s responsive design is a great example of a large corporation capitalizing on the new concept. The site comes with a web-based style guide and is very accessible from mobile devices.
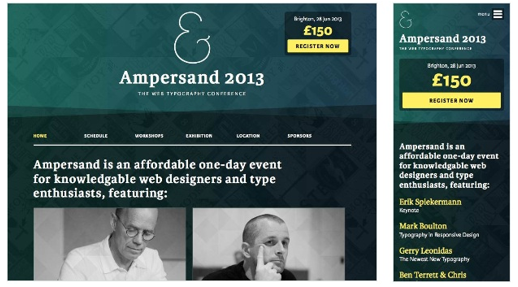
6) Ampersand 2013

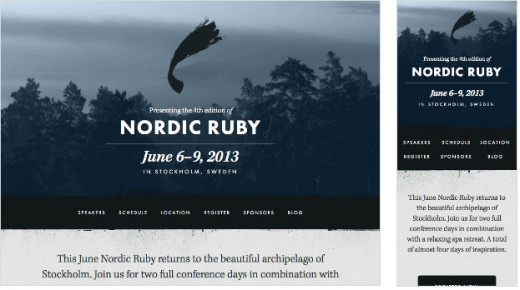
7) Nordic Ruby

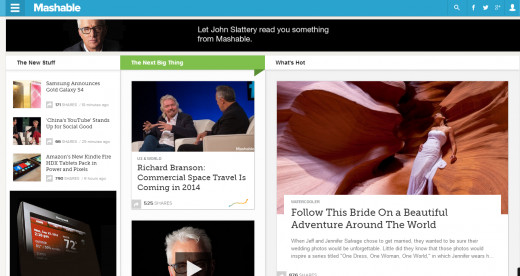
8) Mashable

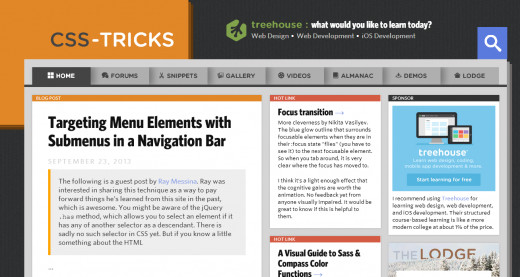
9) CSS Tricks

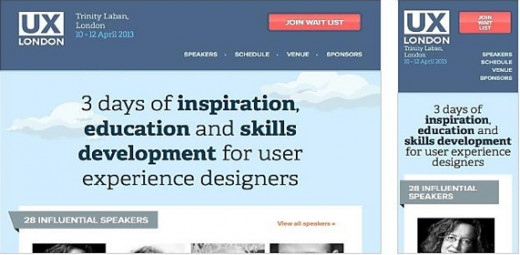
10) UX London 2013

Which Site Were You Most Impressed By?
Additional Reading to Better Understand RWD
- Warning: Your Hasty Move to Responsive Design Could Backfire | Mediashift | PBS
A recent study by Nielsen found that in the U.S., 61 percent of mobile phone users own smartphones. So it shouldn’t come as a surprise that responsive web design has become very attractive to programmers. - How responsive design can go wrong - iMediaConnection.com
With smartphones set to outnumber people, organizations are increasingly focusing on mobile strategy. Thanks in part to mobile computing, a traditional desktop website is not as effective at attracting business as it once was. - Five Essential Strategies for Enterprise Web Design
A well-crafted website is a sign of an enterprise that takes all facets of their business seriously. Often times a website is the first point of contact for potential customers or leads interested in your products or services. - Responsive Design: Not One-Size-Fits-All Fix | NetNewsCheck.com
While responsive design can promote usability and accessibility for sites, the downside is a sense of monotony and plainness. Icreon's Devanshi Garg: "RWD opens up a lot of exciting opportunities for the publishing industry — and is a stron - Responsive Design Has Tech Considerations | NetNewsCheck.com
Responsive design may be a positive step in the right direction for the media industry, but there are some tech-based business considerations around the move towards responsive. "While the future of the Web is seemingly shifting towards the responsiv - While Not Responsive, The National Geographic Website Is A Great Example of Design
Icreon case study of website management, hosting and maintenance, and bespoke web development services using Microsoft .Net and Flash/Flex, provided for the National Geographic Channel in Asia, the Middle East and Europe.